When recipients of your email campaigns open them in their Gmail client they could sometimes be presented with half the email. This is because size matters for Gmail, and it might prevent you from engaging your subscribers when Gmail decides to clip the imagery and content in your email campaigns due to excessive size.
This doesn’t just lose some of your carefully-created content, but could also skew your open-rates and hide your unsubscribe link, creating problems with tracking and compliance.
In this blog we’ll take you through recommendations from the Upland Adestra email experts to prevent this from happening.
How does Gmail clipping work?
Gmail considers any emails with an HTML file size over 102 Kb to be too long. Where it spots an offending email it clips it and displays “[Message clipped] View entire message” notification at the cut-off point. (See image below)
This is turned on for everyone by default and cannot be turned off by users. And it’s not only worrying for email marketers, but also frustrating for the users. Clicking the link will open the message in a new tab/window but also strip the reply, forward and delete actions.

Why should you care?
Apart from clipping content from your email, Gmail also cuts the tracking code which determines whether an email has been opened or not. And it hides the unsubscribe link that you need to provide to be compliant with email marketing laws and regulations.
What’s more, some email clients for mobile devices might have trouble showing the link to the whole message. This is important for you to consider particularly if a lot of your subscribers open your emails on mobile. As you can see here, this can be a bit of a headache for email marketers if the email’s HTML file size exceeds the 102Kb limit:
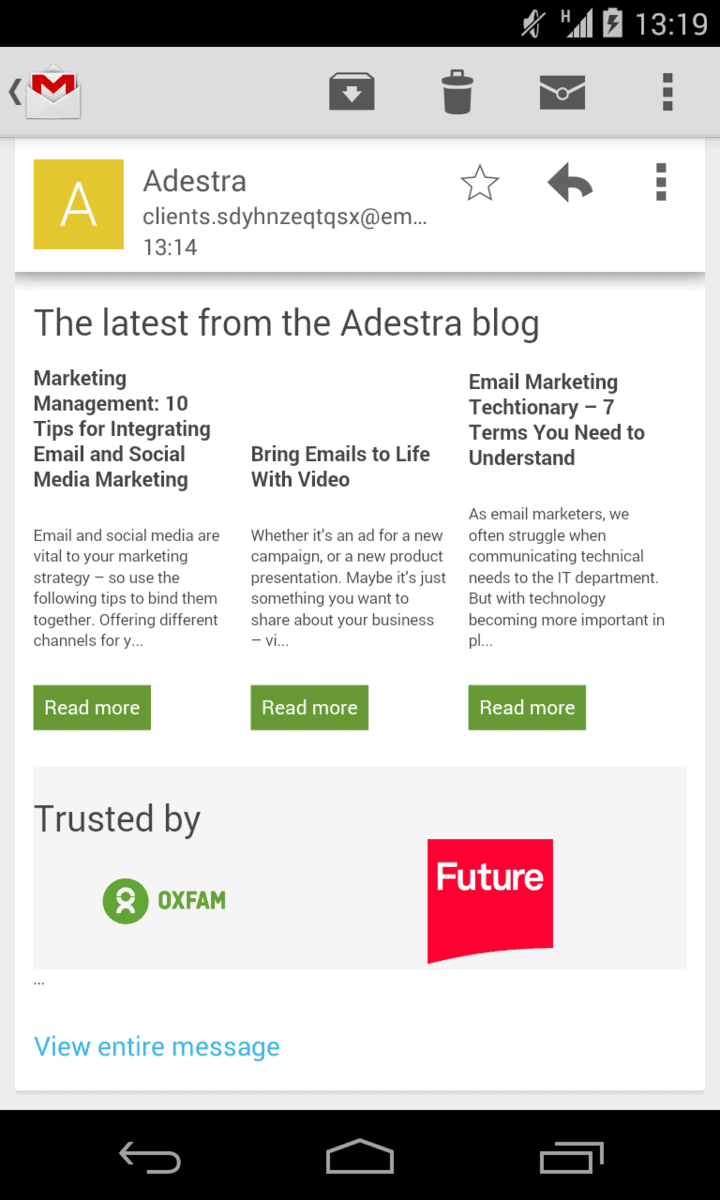
- Gmail for Android displays a message and a link
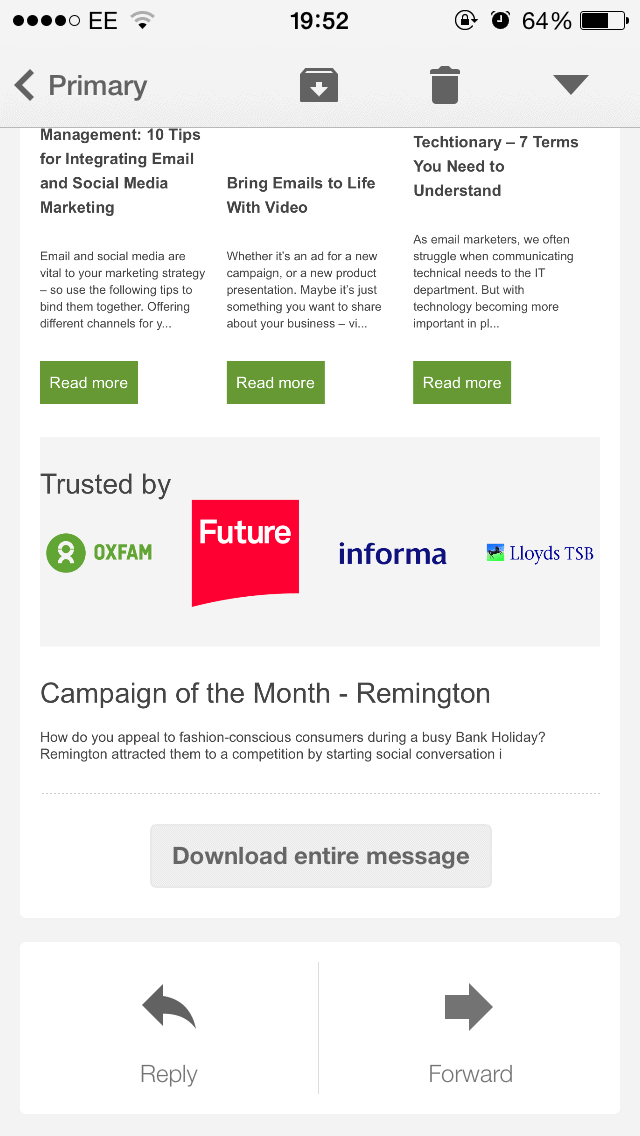
- Gmail for iPhone displays a message and link but may still prevent the whole email from loading
- Gmail for iPad doesn’t display a link or message, it just cuts off the email
- iOS native apps will render the whole message
- The Windows Phone 8 native app will display a ‘Downloading’ message
Here are some examples of emails clipped in various email clients:

Gmail Clipping on Android

Gmail Clipping on iPhone

Gmail Clipping on Widows Phone 8
How can you prevent Gmail clipping?
The solution is simple! You need to limit your emails to 102kbs or below and– cut them down if necessary. It’s important to note however that Gmail only looks at the HTML file size and since your images are not technically part of the code, they don’t count towards that. Reducing the resolution of your graphics is therefore not the answer.
Once you’ve reduced the size, and you can’t cut down the email’s content any further, the next best step is to improve the efficiency of your code writing. Get rid of unnecessary carriage returns, attributes and styles. Alternatively, you can run a minifying script that can remove unnecessary characters for you. If you search on the internet for ‘minify HTML’, you’ll find a lot of great websites that will optimize your code for you. However, there are some potential pitfalls of using an HTML minifier which this blog post reveals discusses.
When the minifying is completed, your HTML code sits in one giant block. It will still be easily read by a computer, but is less legible for coders. So, make sure you’ve completed your email design before attempting to shrink your code.
Now you know how to optimize the design of your emails, discover the common factors that impact your email deliverability in our latest webinar ‘Email, What Email? Overcoming Deliverability Issues’.