Sharing a campaign (or any URL) on Facebook couldn’t be easier with MessageFocus. We have a dedicated ‘Share Link’ button within the HTML Editor that allows you to create a link that will share the campaign, or a URL of your choice (say to a news story on your website) straight on your profile.
Read more on creating Share Links in MessageFocus
This is an easy tool to use, but by default Facebook automatically pulls text and images from your campaign to generate a thumbnail and description. This can sometimes be inconsistent or not entirely in line with your brand. Not many people know that you can easily customise the image/text that shows up on Facebook when someone clicks on your share link. This is done by using Facebook’s ‘Open Graph’ meta tags to control the thumbnail image used for your campaign or URL, as well as additional information such as title and a description.
Below are tags that you can add within your template’s <head> element to specify what Facebook should use to construct the sharing post.
Setting the Thumbnail Image
This tag specifies the thumbnail image for your sharing post. By default, Facebook will automatically choose an image (if available) to use as the default thumbnail for you.
<meta property=”og:image” content=”Image URL In Here” />
Setting the Title
This tag specifies the title to be used for your sharing post. By default, Facebook will automatically use the subject line as the title.
<meta property=”og:title” content=”Title of the Post Here” />
Setting the Description
This tag tells Facebook the description you want to use in the post. By default, Facebook will automatically take the body text from your campaign and use this.
<meta property=”og:description”content=”Description should be written in here”/>
To try and put the above into practice, let’s take a look at an example of using these tags within a campaign and the results we get…
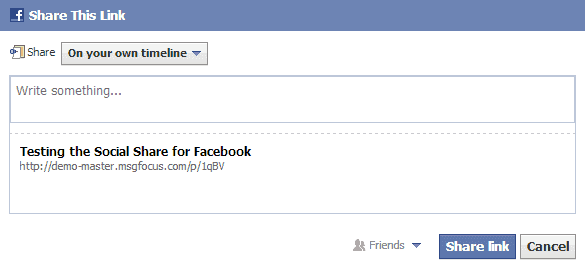
After quickly creating a basic template with a share link, this is what Facebook wants to share by default:

Terrible! It’s not pulled through an image, the title is my subject line and there’s no description. So to rectify this, you will see I’ve now inserted the three <meta> tags discussed above to customise my sharing post, rather than have Facebook automatically set these.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN””http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head><meta property=”og:image” content=”https://www.adestra.com/wp-content/uploads/2013/05/Subject-Line-Artwork-WEB-300×261.png” />
<meta property=”og:title” content=”Adestra – UK ESP” />
<meta property=”og:description” content=”Adestra is a leading Email Service Provider. Hundreds of brands and thousands of users, all over the world, trust us to grow their email marketing strategies.”/><title>My Email Campaign</title>
</head>
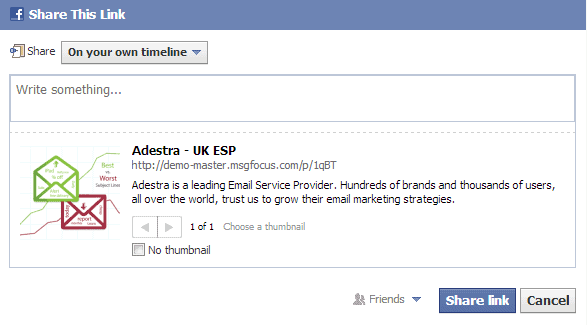
And upon clicking the share link this time, this is what I’m presented with:

Much better! See how it’s pulled through the image, title and description as per the <meta> tags?
For those of you using Share Links, and equally for those of you that aren’t, there has been no better time to get using these and customising your links to ensure they appear as you want them to on Facebook.